どうもこんにちは、インフォマジシャン藤秀義です。
皆さん、グラレコはご存知でしょうか?グラコロじゃないですよ。
グラレコは「グラフィックレコーディング」の略で、紙とペンで人々の対話や議論をリアルタイムにグラフィックで可視化する手法です。
この度は、わなみんさん(@wanami3103)主催のグラフィックレコーディング Advent Calendar 2020に参加させて頂くことにし、この記事を書いています。
目次
グラフィックレコーディングとは?
まずは、グラフィックレコーディングを知らない方のために、グラフィックレコーディングとは何かを簡単にご説明致します。
グラフィックレコーディングは先に述べた通り、紙とペンで人々の対話や議論をリアルタイムにグラフィックで可視化する手法です。リアルタイムというのが重要です。グラフィックレコーダー(グラフィックレコーディングをする人)は、議論や対話の中で生まれる様々な情報の中から重要なポイントを整理し、全体像を一枚の紙にまとめ上げるのです。
議論や対話を聞き取る力、受け取った情報を冷静に分析する力、情報を整理する力、情報を絵に描き出す力、これら全てが備わっていないと出来ないことなので、グラフィックレコーダーの皆さんのことを本当に尊敬致します。
さて、私がグラフィックレコーディングを知ることになったきっかけは、グラフィックレコーディングの第一人者、清水淳子さん著の『議論を可視化するグラフィックレコーディングの教科書』です。グラフィックレコーディングの入門書としてオススメの本です。

私は絵心が無くて、グラフィックレコーディングとまでは言えませんが、リアルタイムに手書きで話をまとめる大切さを知る経験をしました。社内で数人共同でプレゼン資料を作成していた時のことです。プレゼン資料をまとめ上げるにあたって、始めは会議室でスクリーンにプレゼン資料をプロジェクターで映して議論をしていたのですが、話が煮詰まってなかなか前に進まなかったんです。
そこで、グラフィックレコーディングを知っていた私は、みんなでテーブルを囲める場所に移ることを提案しました。そして、スライド資料を全て1枚ずつ印刷し、テーブルにスライドの順番通りに並べたのです。議論の中で出てきた意見や、スライドの修正点はリアルタイムに書き込みました。スライドの順番を変えるのも紙なので簡単です。話が煮詰まっていたのが嘘のように、あっという間に話をまとめ上げることが出来ました。
グラフィックレコーダーでは無い私がAdvent Calendarに参加した理由
なぜグラフィックレコーダーでは無い私が、グラフィックレコーディング Advent Calendar 2020に参加することにしたかをお伝えします。
私は、UdemyでPowerPointやフリーソフトを使ったズーミング型プレゼンテーションを教えています。
ズーミング型プレゼンテーションとは、カメラワークを駆使して1つのキャンバスの中で注目したい箇所にズームインしたり、ズームアウトして全体像を見せたりしながら、プレゼンを進めるスタイルです。このズーミング型プレゼンテーションがグラフィックレコーディングとの相性が良いと思っており、グラフィックレコーダーやイラストレーターの皆さんにお伝えしたく、今回のAdvent Calendarに参加させて頂くことにしました。
グラフィックレコードをズーミング型プレゼン資料にする
グラフィックレコーディングによって出来上がった記録物を「グラフィックレコード」と呼びます。グラフィックレコードは対話や議論の全体像を一目で把握するには、とても優れた作品だと思います。しかし、細部の文字を読むには近くまで寄らないと読み取れないことがありますし、静的な情報なため、話の流れを追えないこともあると思います。
そこで役に立つのが、ズーミング型プレゼンテーションです。ズーミング型プレゼン資料は、2つのフリーソフトを使うことで作成することが出来ます。それは、InkscapeとSoziというソフトウェアです。過去の記事に詳しく書いていますので、そちらもご参考下さい。
今回は、わなみんさん(@wanami3103)のご厚意で、わなみんさんの過去のグラレコ作品を使わせて頂けることになりました。わなみんさんどうもありがとうございます!
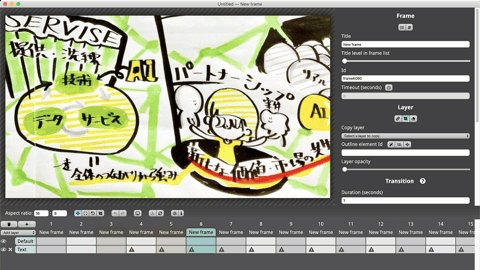
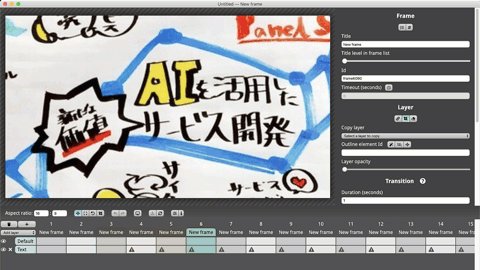
私自身も製薬会社でAI開発に携わっていることもあり、DeNAさんのTechCon 2017でのグラレコ作品を使わせて頂くことにしました。
ホワイトボードや模造紙に書いたグラフィックレコードを写真に撮って、JPEGなどのラスター画像として保存した場合を想定しています。
SoziはSVG形式のベクター画像のみを読み込むことが出来るため、まず始めにJPEG画像を埋め込んだSVGファイルを作成する必要があります。使うソフトウェアはフリーソフトInkscapeです。Adobe Illustratorなど普段よくお使いのドローツールがあれば、そちらをお使い頂いても構いません。ここではInkscapeを使ったやり方をお伝えします。
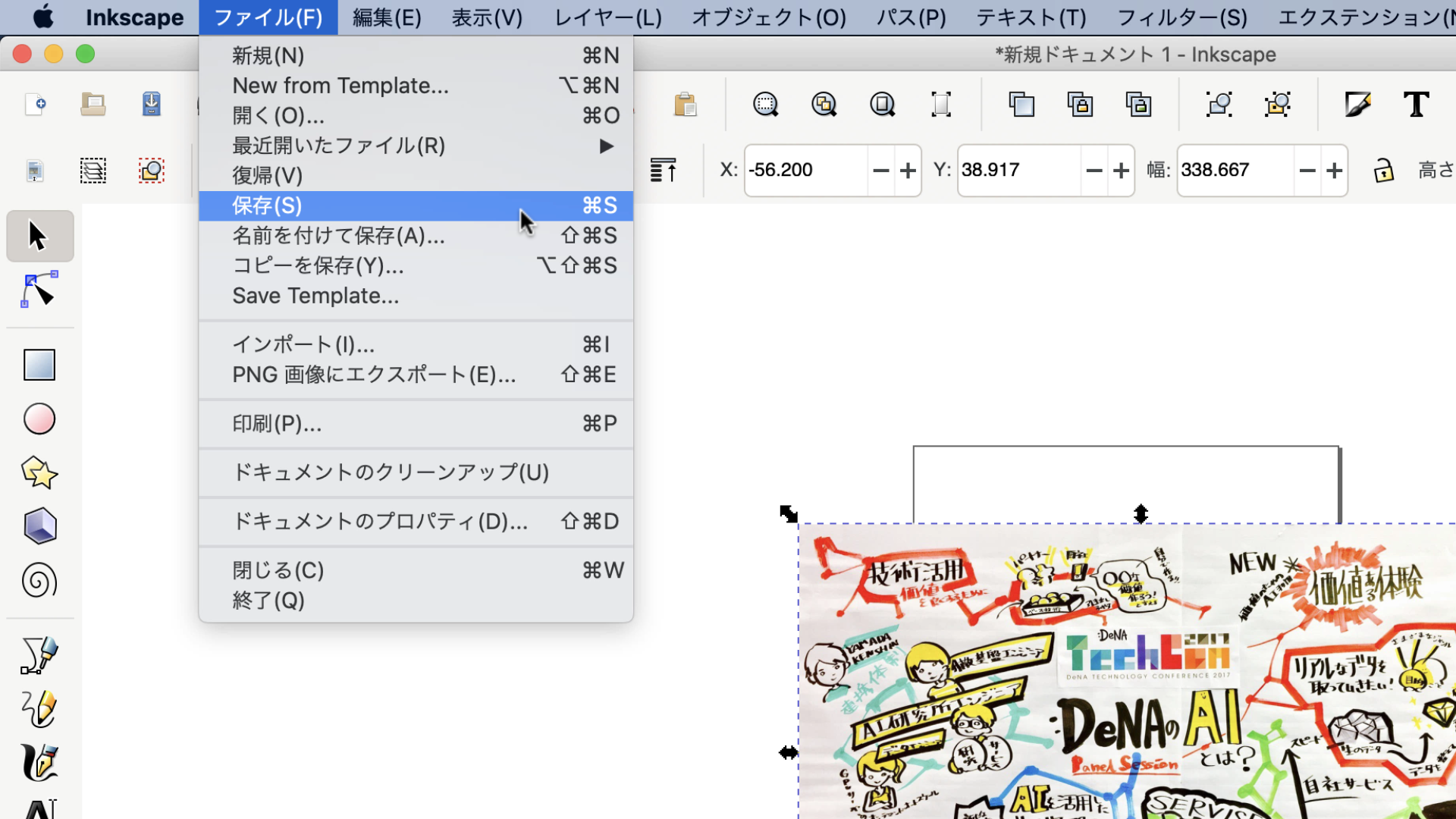
Inkscapeで新規ドキュメントを開いたら、ファイル→インポートで埋め込みたいJPEGファイルを選択します。
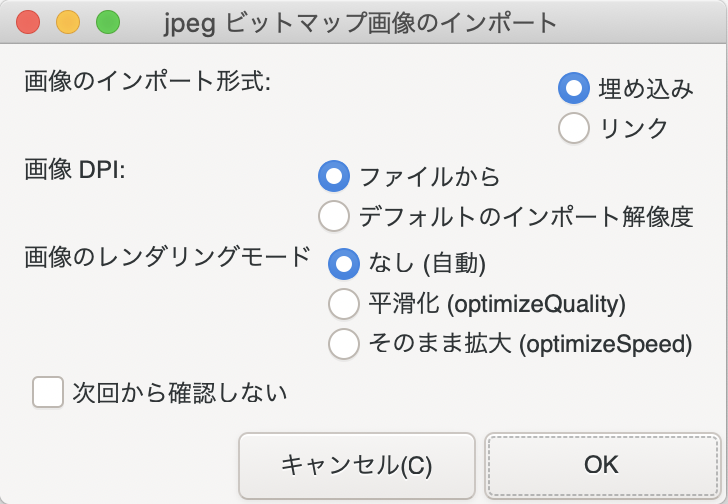
すると、「ビットマップ画像のインポート」というウィンドウが出て来ますので、画像のインポート形式が「埋め込み」であることを確認の上、OKをクリックします。
インポートした画像を適当にドキュメントの真ん中辺りに配置して、ファイルの保存でSVGファイルの出来上がりです。
SVGファイルの準備が出来たら、あとはSoziを使ってカメラワークを設定していきます。
まず始めに全体像を表示した後に講演タイトルを見せたいので、タイトルにズームして、かつクリッピング機能を使って表示領域を絞っています。
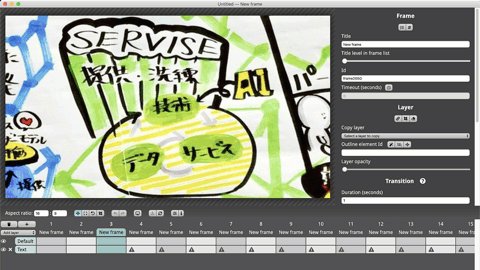
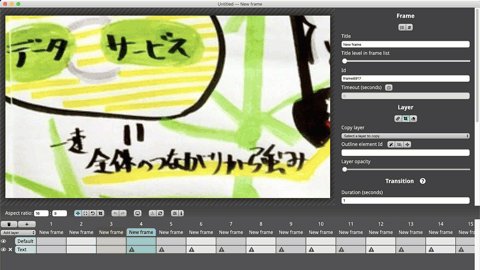
続いて、プレゼンテーションの内容に合わせてズームしたい箇所を各フレーム毎に設定していきます。フレーム間の移動は、デフォルトの設定では単調なアニメーションですが、セクションが変わる場面では、一旦カメラを引いてから目的の箇所にジャンプするようなアニメーションを追加しています。
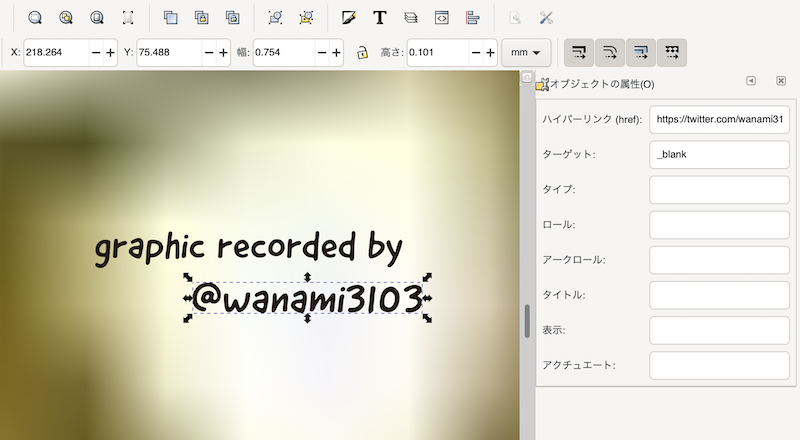
プレゼン資料の最後には、このグラレコを提供下さいました、わなみんさん(@wanami3103)への感謝の意を込め、帰属を入れさせて頂きました。帰属を入れる場所は下図の青矢印で示した「る」の丸いところに決めました。小さくて全く見えませんが、ズームさせれば分かります。これがズーミング型スライドの面白いところです。
最後に表示される「graphic recorded by @wanami3103」という文字には、Inkscapeを使ってTwitterアカウントへのリンクを入れました。文字をクリックすればリンク先に飛ぶことが出来ます。
InkscapeでSVGファイルに変更を加えて保存すると、Soziで編集中のプレゼン資料にもすぐに反映されます。
このように各フレーム毎にズームしたい箇所を設定するだけで、ズーミング型プレゼン資料を作成することが出来ます。そして、Soziの出力はHTMLファイルになりますので、Google ChromeなどのWebブラウザさえあればプレゼンをすることが出来ますし、ご自身のウェブサイト・ブログ等に作成したプレゼン資料を埋め込むことも出来ます。
完成したズーミング型プレゼン資料
こちらが実際に作成したズーミング型プレゼン資料になります。画像をクリックしてアニメーションを動かしてみて下さい。
まとめ
いかがでしたでしょうか?もしあなたが、グラレコ、スケッチノート、イラスト作品などをお持ちでしたら、プレゼン資料としてお使い頂けることが分かりましたでしょうか?もしそのような作品が無かったとしても、手書きのノートを写真におさめて、ズーミング型プレゼン資料に変えることももちろん可能です。あらゆる書類、イラスト作品をプレゼン資料に変えることが出来ます。
Soziの詳しい使い方に興味を持たれた方は、Udemyで「どんな書類もプレゼン資料に早変わり!フリーソフトで出来る!Prezi風ズーミング型プレゼンテーション」というコースを出していますので、是非ご受講下さい。
不定期ではありますが、Twitter (@hideyoshifuji) にてUdemyの割引クーポンを提供していますので、ご興味のある方はTwitterでフォロー頂けると幸いです。
最後までお読み頂き誠にありがとうございました。
藤 秀義
最新記事 by 藤 秀義 (全て見る)
- グラレコがズーミング型プレゼン資料に大変身!? - 2020年12月10日
- フリーソフトで出来る!Prezi風ズーミング型プレゼンテーション - 2020年11月26日
- 役立つ格言をビジュアルで表現 – Vol.1 - 2020年8月2日






 千葉大学薬学部で薬剤師免許取得、博士号(薬学)取得後、アステラス製薬に入社。
千葉大学薬学部で薬剤師免許取得、博士号(薬学)取得後、アステラス製薬に入社。